こんにちわ!ぽん太です。
今日はブログ運営の話です。Google砲がよく話題になりますが、Google砲こと、Google Discoverが来ると、アクセスが沢山来て嬉しい思いをしたことがある人も多いと思います。
Googleはモバイルフレンドリーなサイトを望んでいるます。しっかりとモバイルに最適化していくこともGoogleのランキングを上げていくコツかなと思います。
当ブログでは、難しい理論などは書かずにまったり米国株投資をしているので対象の読者さんは割と一般のちょっと投資に興味のある人が読むとちょうどいいと思っています。そのため、拡散方法などを研究しつつブログの運営をしています。その研究を少し記事にまとめました。
Googleが提唱するモバイルフレンドリーなサイトを目指して。
GoogleDiscoverより引用
Googleに好かれるためにはしっかりとGoogleの規約を読んで理解することが大切だと思います。米国株のブログを書いている皆さんのコンテンツや資産運用の考え方はとってもレベルが高いと思います。日本でももっと広がってほしいと思いますが、こういった内容をしっかりと守らないことで読者が増えないことはもったいないと思います。なので、ここで解説していきたいと思います。
まず、Googleはユーザーの関心を引くコンテンツを作ってくださいと言っています。ここは超基本的なことだと思いますので割愛します。
また、大きな画像を利用するように推奨しています。横幅が1200px以上のアイキャッチ画像を推奨しているようです。その画像の表記にもう1点注意事項が付いています。
GoogleDiscoverより引用
ここでAMP利用を推奨しています。AMPはこちらのページに詳細が書いてあります。
内容を理解する必要はありませんが、Googleも推奨するモバイルで高速に画面を表示するための特殊なHTMLのタグですね。AMPを推奨しているのでこういったものはしっかりと対応するほうが良いと思います。
AMPのやり方と自分のサイトのチェック方法
例えば、はてなブログだと設定→詳細設定→AMPのチェックボックスをチェックするだけです。
URLの後ろに?amp=1とついているとAMPで画面が表示されています。簡単ですね!!ワードプレスだとテーマの機能についていると思います。私のテーマでは同じようにチェックを入れるだけで対応ができました。
正しくできているかを確認するにはGoogleのSearchConsoleから、URLを入力し、URLの公開テストボタンをクリックしましょう。

AMPの部分が、グリーンになっていれば成功です。ワードプレスだとたまにエラーになっていることがあるのでその時は不要なものを消してみましょう。大体、主流のブログサービスとかワードプレスのテーマでモバイルユーザビリティとかAMPは考慮されているものが増えてきているイメージです。
モバイルフレンドリーはレスポンシブ対応などの対策がちゃんと入っているかですね。ワードプレスはたまに壊れていたりします。モバイルからのユーザーがほとんどだと思うので、モバイルフレンドリーなページを目指すのは読者様にとって有益なので必須事項でしょう。
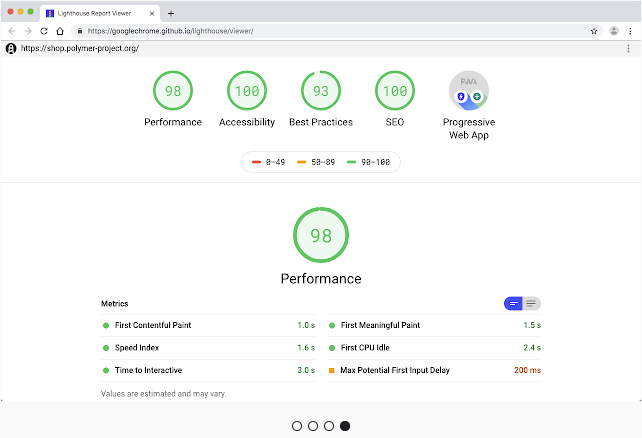
自分のページのスコアを図ってみよう
GoogleのChrome拡張機能「LightHouse」を利用することで、自分のサイトの得点を見ることができます。無料ブログは割とパフォーマンスはそんなに良くない傾向がありそうな感じがしました。チューニングに関しては、私も今研究中なので、また何か朗報があったらお知らせしますね。
こういった面からも自分のサイトを見てみるのもたまには良いのではないでしょうか。もちろん、記事のクオリティを優先することが最優先だと思います。
本日は以上です!!
1日1回応援をお願いします。
Twitterのフォローもよろしくお願いします。今日もぽちっと押して応援よろしくお願いします!